サイトデザインを考えてみる
見やすいサイトとは何か
世の中にはたくさんのサイトが公開されています。
しかし、そのすべてが見やすいものではありません。
では、「見やすいサイト」とは何でしょうか?
今回は「見やすいサイト」にするために活用できる簡単なデザイン方法などを紹介していこうと思います。
Vertical Rhythm
Vertical Rhythmとは、ページの要素間の縦のスペースをそろえるようにする概念をいいます。
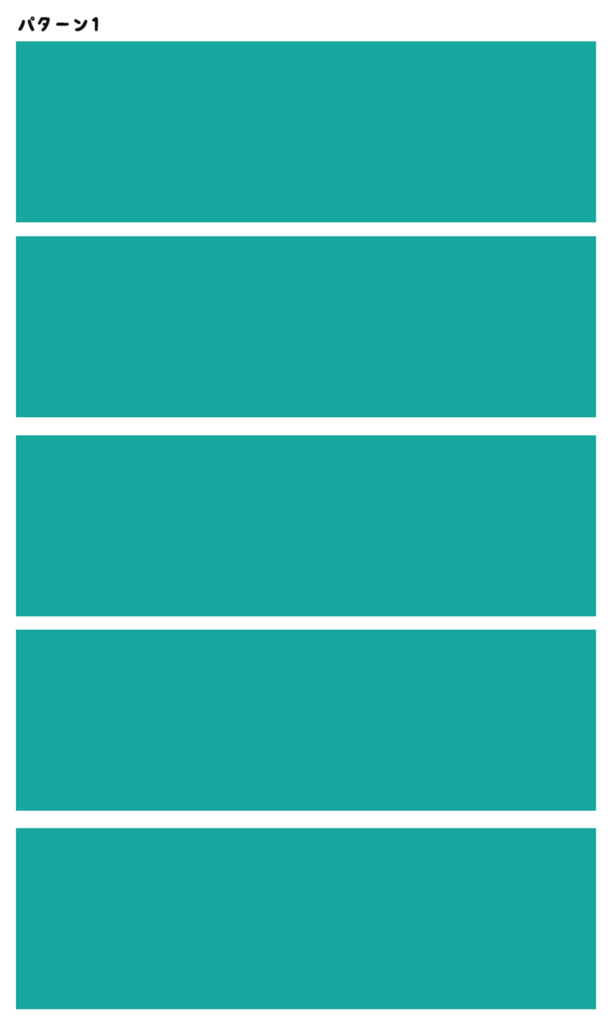
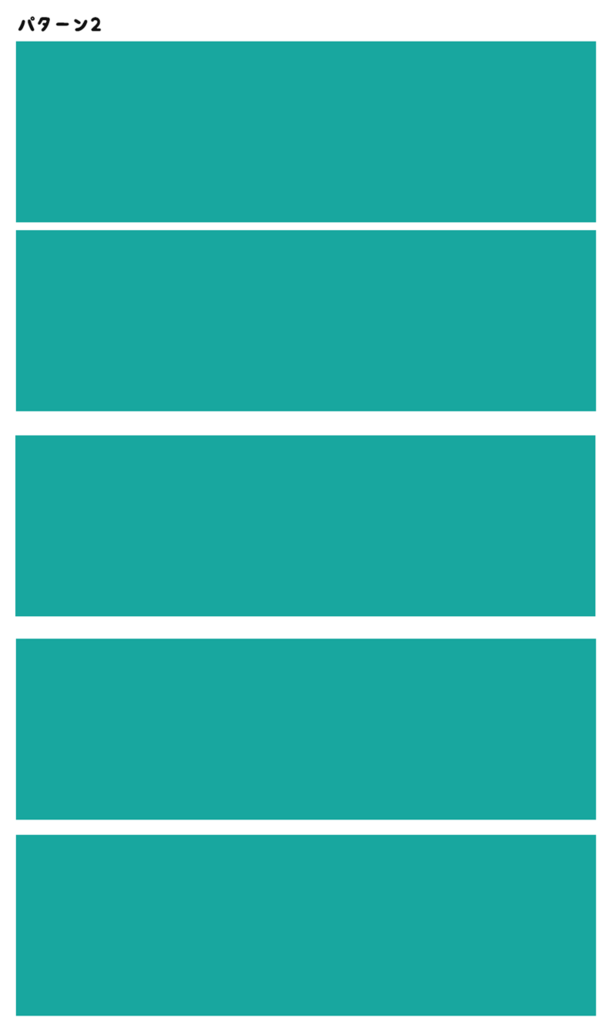
一見は百聞に如かずなので、画像どーん。


※水色ブロックはどれも全て同じ大きさです。
パターン1は間隔をそろえて配置しています(Vertical Rhythm)が、パターン2はそろえていません。
人の脳は同じ要素が繰り返されることによって「パターン」を認識し、記憶します。そして、その「パターン」をとりだし認証することで、対象物を認識するようなつくりになっています。
Vertical Rhythmはその脳のつくりに沿っているので、見やすく感じられます。
実際にどうするのさ
Vertical Rhythmは高さのルールを決めることで簡単にできます
- まず、基準となる高さを決める(etc.最少となる要素のline-heightの数値)
- 間隔や各要素の高さを基準の倍数に設定する
これだけです。
カラーリング
割合
WEBサイトの配色は3つで、かつ以下の割合で設計すると美しい外見になるといわれます。
- ベースカラー 70%
特に背景などサイトの中で一番大きな面積を占める色。 - メインカラー 25%
サイトのテーマカラー的存在。ヘッダーの背景などによく使われる。 - アクセントカラー 5%
1番面積が少ない色だが、1番目立つ色。
配色パターン
色についても、1色が違うだけでサイトの雰囲気がガラリと変わります。
配色を簡単に確認することができるサイト( Color Supply )を例に4つの配色パターンを紹介します。
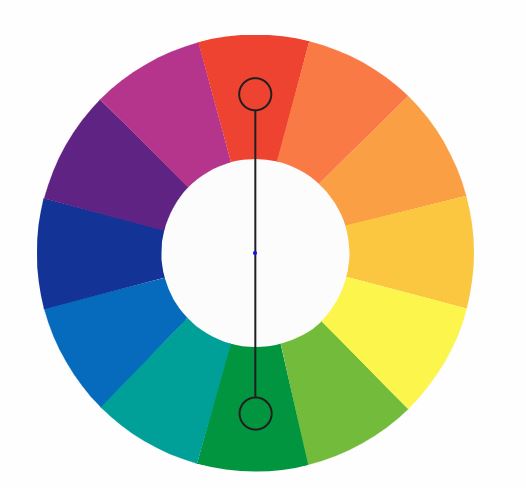
- 捕食

色相環の対岸に存在する色を選ぶパターンです。
全く違う色味同士のため、インパクトのある配色ですが逆に悪目立ちする場合もあります。 - 類似色

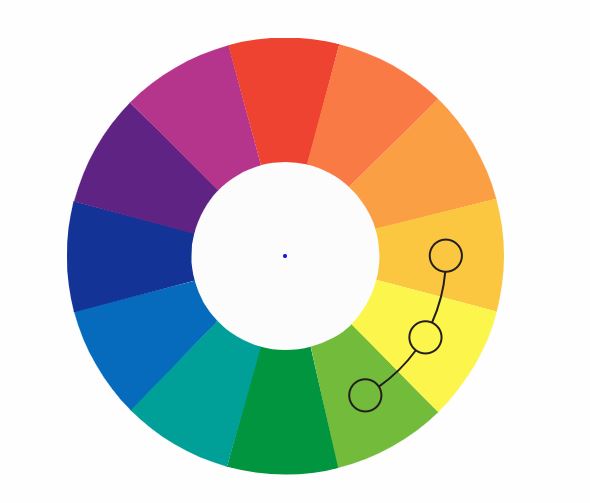
色相環の隣同士の色を選ぶパターンです。
同系色の色となるため全体的に落ち着きのある色味となります。
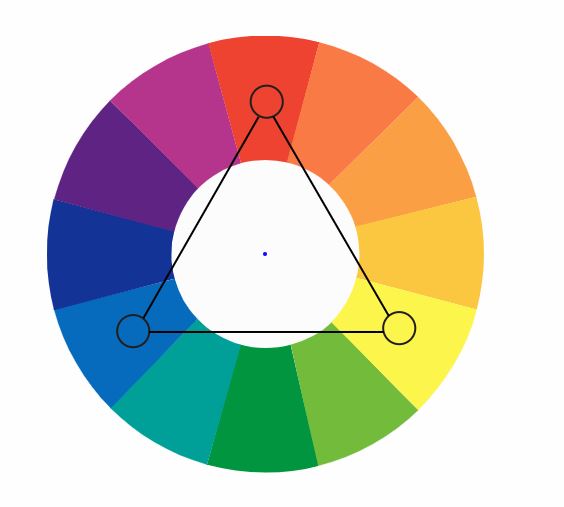
その代わり、ハッキリとした印象からは遠ざかります。 - トライアド配色

色相環に正三角形を描くように色を選ぶパターンです。
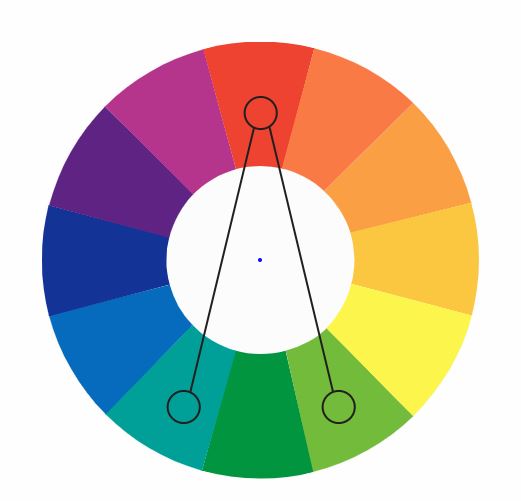
ハッキリとした色味にしたい場合にお勧めです。 - スプリットコメンタリー

ある色と、その補色の両隣に位置する色を選ぶパターンです。
捕色のようなインパクトのある色味にしたいけど、もう1色加えてバランスを取りたい場合にお勧めです。 -
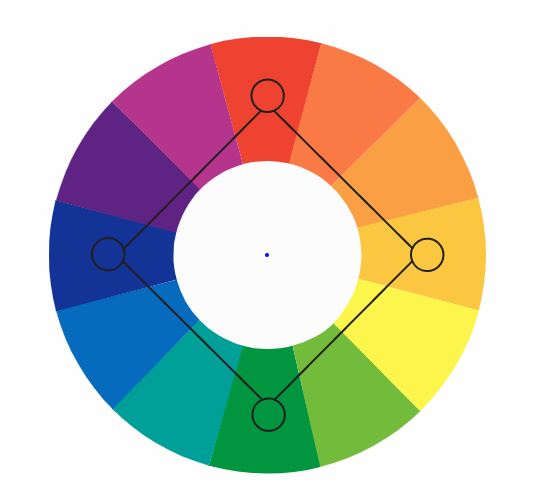
テトラディック

正四角形を描くように色を選ぶパターンです。
華やかな印象にはなりますが、かえって色が散らかり、見づらいサイトにもなりうる配色です。
最後に
いくつかのデザイン方法を紹介しましたが、これらはあくまで「見やすいデザインにするための技術メモ」にしかすぎません。
「見やすいサイト」を作るには「なぜそのレイアウトにしたのか、なぜそのデザインにしたのか」の理由付けが最大の要だと私は考えます。
小手先だけの方法論に頼らず、根拠のあるデザインをすれば、おのずと見やすく、利用しやすいサイトになるのではないでしょうか。